ビスケットで絵を描いてみよう
- 実施日
- 2016年7月 各学年50分×4時間
- 使用言語・教材
- Viscuit
- 使用機材
- windowsタブレット
- 対象
- 中学部1年生、2年生、3年生
- 参加人数
- 中学部1年生34名
中学部2年生20名
中学部3年生28名 - 授業名
- 職業・家庭(情報)
- 公式サイト
- 関連リンク
とりくみのねらい・きっかけ
・問題解決的なアプローチによる情報リテラシーの基礎能力を育成する。
・コンピューター上で絵を動かしたり変化させたりする、プログラミングの基本的な原理を理解し、実行できるようになる。
この授業は、「YouthSpark: Programming for all」Microsoft × CANVASによるプロジェクトの一環で実施をしております。
とりくみの内容
▪1日目
(1時間目)
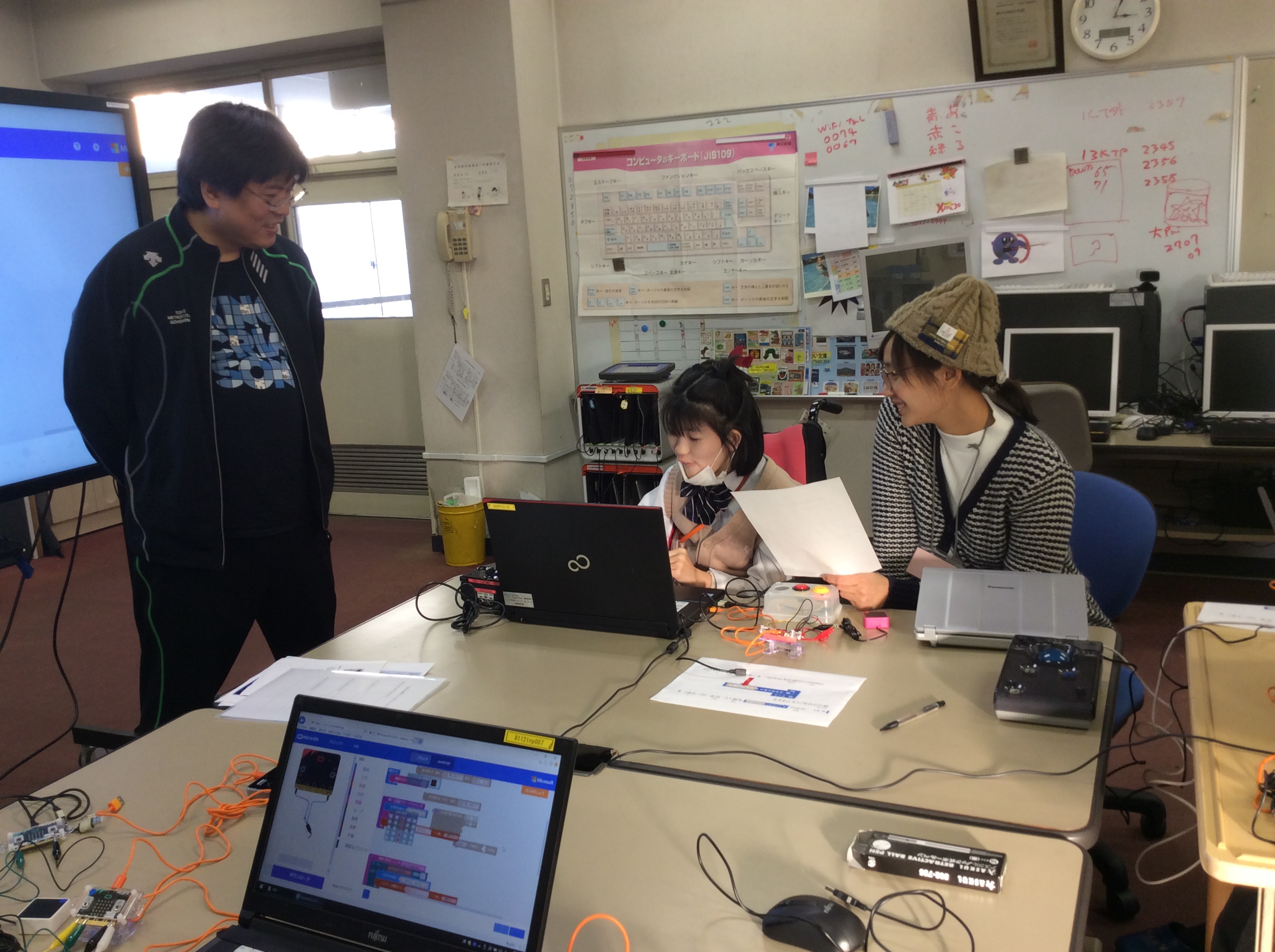
① 基本操作演習1・三角のイラストを動かしてみる
ビスケットの基本操作の確認。△のイラストを水色の画面に2つほどいれて、真ん中の灰色の画面にメガネを配置、めがねの左右に△のイラストをいれて動きをつくる。

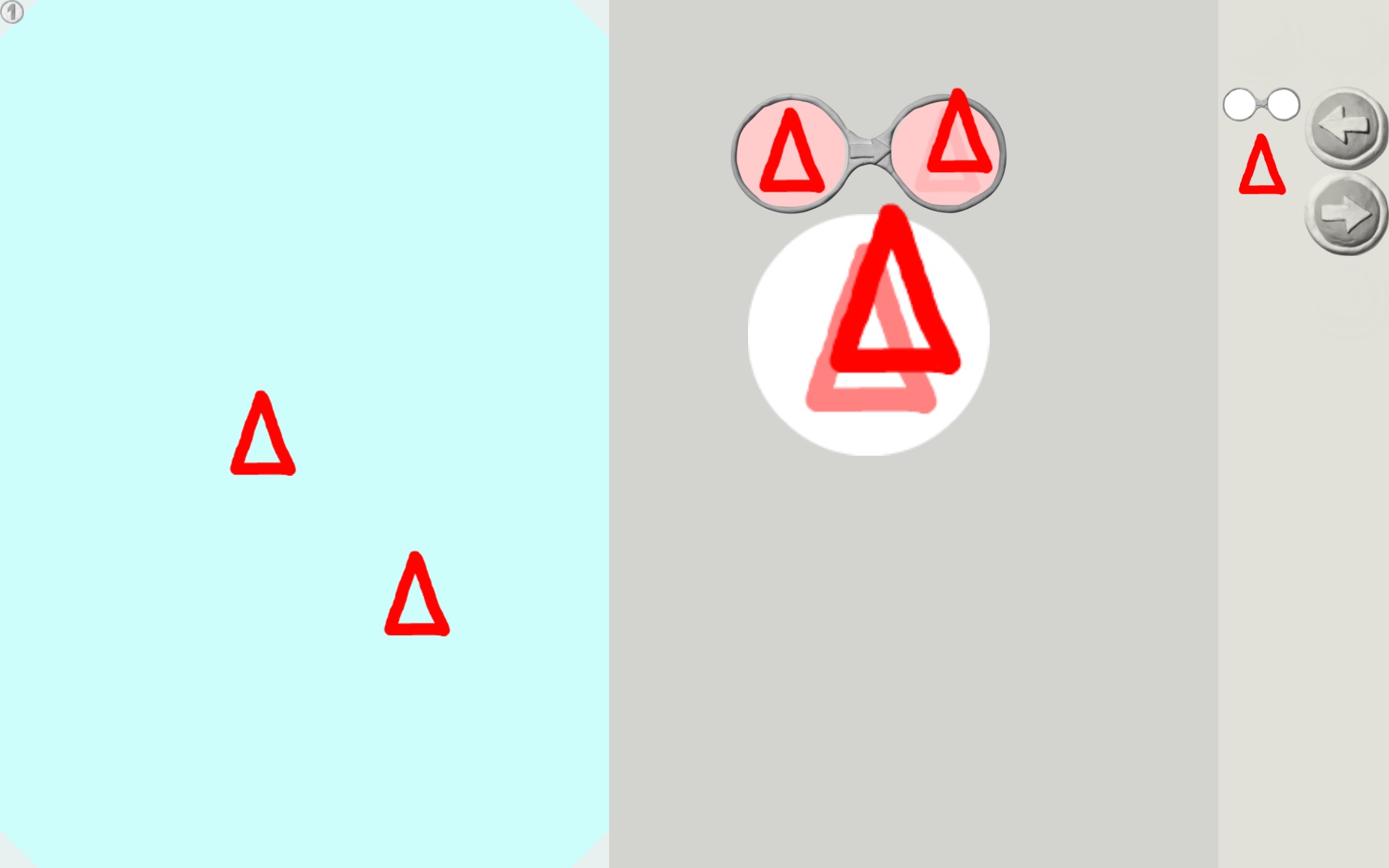
② 基本操作演習2・海のいきもののイラストを動かしてみる
海のいきもの(右向きの魚、左向きの魚)のイラストをめがね使ってうごかしてみる。できる生徒は、いきものの顔の向きを意識して動く方向を工夫する。
*難しければ、近くにいる教員と一緒にできるところまで挑戦する。

③ 作品制作・自分で描いた海の生き物を動かしてみる
次は、「海の世界」をテーマに自分で描いた海の生き物動かすことに挑戦する。

自分で海の生き物を想像して描いていく。

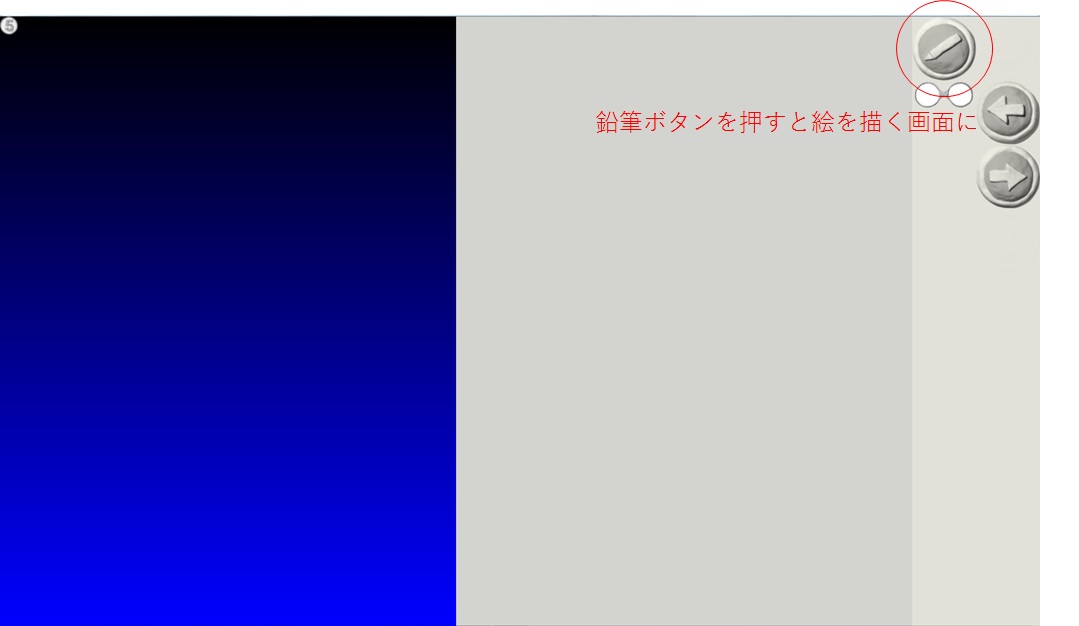
指でタッチして描いたら、左下の○ボタンを押す。

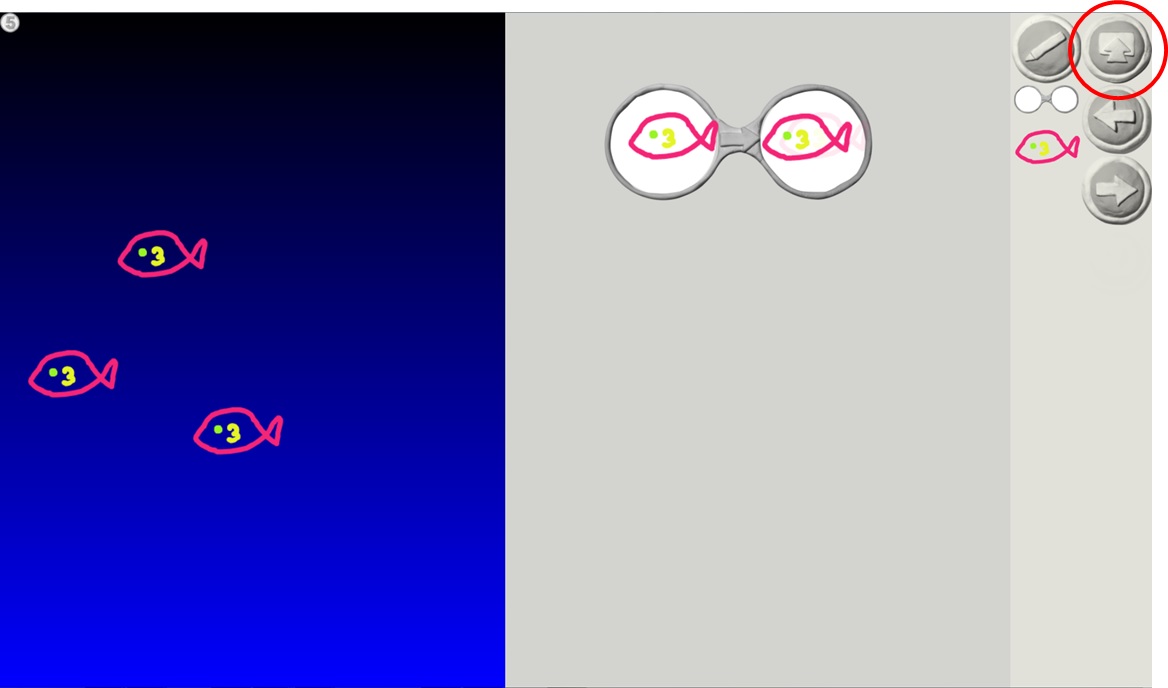
描いたイラストに動きを加えてできあがったら、他の子が描いたイラストと一緒の画面に表示できるよう右上のボタンを押してアップロードをする。

④ 作品発表・皆で描いた海の世界を見てみる
班ごとにできあがった海の世界を見てみる。

講師からいくつかの作品についてコメント。
講師のコメントを通して、自分の他の人の作品の絵の表現の面白さや動きの作り方に着目してもらう。発表できる生徒は、工夫したところや何を絵描いたのかなどお話ししてもらう。
(2時間目)
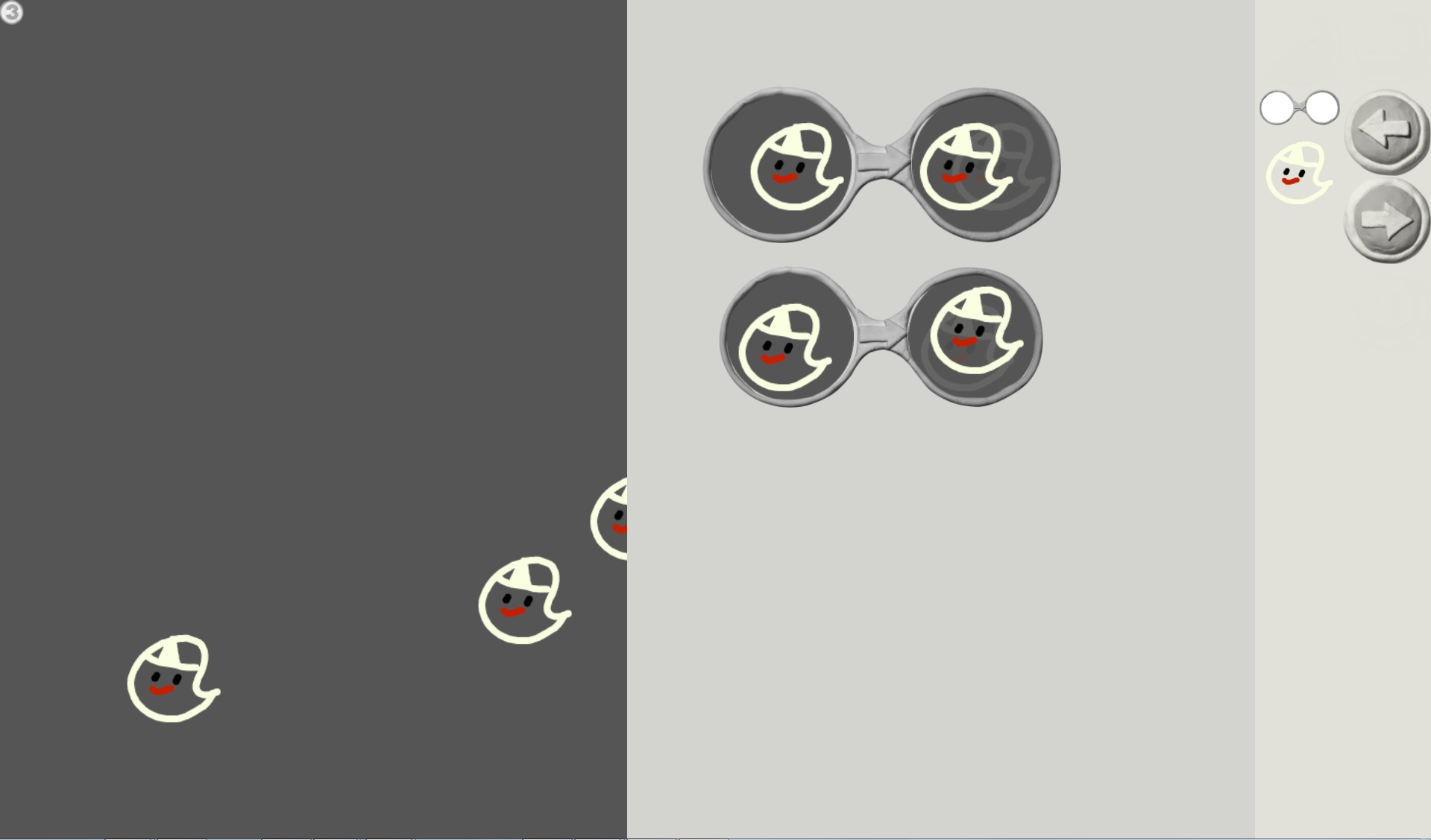
⑤ 応用演習1・幽霊のイラストを使ってゆらゆらした動きを作る
今まで動きを作っていためがねを2つ使うことで動きをランダムにする。

⑥ 応用演習2・エビやカニのイラストをつかってランダムな動きを作る
ランダムの方法を利用して、エビやカニの素早く動いたり止まったりの動きをつくる。メガネの使い方で動きにバリエーションができることを知る。
⑦ 作品制作・自分で描いた草原の生き物を動かしてみる
自分で草原にいる生き物・植物などを想像して描いていく。描いたイラストに動きを加えてできあがったら、他の子が描いたイラストと一緒の画面に表示できるようアップロードをする。
⑧ 作品発表・皆で描いた草原の世界を見てみる

班ごとにできあがった草原の世界を見てみる。
講師からいくつかの作品についてコメント。講師のコメントを通して、自分の他の人の作品の絵の表現の面白さや動きの作り方に着目してもらう。発表できる生徒は、工夫したところや何を絵描いたのかなどお話ししてもらう。
⑨ まとめ
講師から、コンピュータを使ってできることのお話
▪2日目
(1時間目)
① 海の世界のDVDを鑑賞
視聴覚室にて、みんなで海の中の生き物をDVD鑑賞する。
天井に映し出してみんなで寝転がりながら見上げ、海の中に入ったような体験を通して、海の中の生物はどんなものがいるのか、どんな動きをしているのかなどを知り、イメージをふくらましてもらう。
(2時間目)*1日目と同じように操作をしてみる
② 基本操作演習1・三角のイラストを動かしてみる
③ 基本操作演習2・海のいきもののイラストを動かしてみる
④ 作品制作・自分で描いた海の生き物を動かしてみる
⑤ 作品発表・皆で描いた海の世界を見てみる
(3時間目)*1日目と同じように操作をしてみる
⑥ 応用演習1・幽霊のイラストを使ってゆらゆらした動きを作る
⑦ 応用演習2・エビやカニのイラストをつかってランダムな動きを作る
⑧ 作品制作・自分で描いた草原の生き物を動かしてみる
⑨ 作品発表・皆で描いた草原の世界を見てみる
⑩ まとめ
指導・ファシリテーションの工夫
・きっかけや見本等があると自分で描いていける生徒には、イラスト等の見本を準備し、そこからイメージを引き出せるようにした。
・指で描くよりもペンで描く方が描きやすい生徒には、スタイラスペンを準備した。


メンター育成研修会